Hexo搭建博客
前言
在开始教程之前,你可以了解一下使用gitee pages服务搭建博客有哪些好处:
- gitee 是国内的网站,相较于 github 访问速度更快;
- 全是静态文件,访问速度快;
- 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
- 数据绝对安全,基于gitee的版本管理,想恢复到哪个历史版本都行;
- 博客内容可以轻松打包、转移、发布到其它平台;
- 等等。
1. 准备工作
在开始一切之前,你必须已经:
- 有一个gitee账号,没有的话去注册一个(邮箱注册,需要验证);
- 安装了node.js并了解相关基础知识(主要用于安装hexo依赖);
- 安装了git for windows(或者其它git客户端)
注册地址:码云
本文所使用的环境:
- Windows10 v1909
- node.js v12.4.0
- git v2.24.1
- hexo v4.2.0
2. 环境搭建
2.1. 环境检查
首先,nodejs、git的安装过程省略。主要要说的是hexo的安装和配置。
安装好上面几个后,我们就可以开始 hexo 的配置了。
接下来,我们先测试一下是否成功安装了。
- 按 win + R 键,输入 cmd 打开命令行
- 输入
git --version,如果安装成功会提示一些 git 的版本号信息- 比如 git 版本是 2.24.1 ,那么就会显示
git version 2.24.1.windows.2
- 比如 git 版本是 2.24.1 ,那么就会显示
- 同理,输入
npm -v,也会显示 npm 的版本信息
现在我们可以开始我们环境的搭建了。
2.2. 搭建Hexo框架
第一步,我们可以先配置 npm 的国内源,然后后面的所有 npm ...命令都可以改成 cnpm ...,改成国内源的好处就是下载会很快,不会被墙。1
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后等待安装完成,这个过程可能也点久,耐心等待一下就好了。
安装好之后,接下来就是正式的第一步了,在命令行界面,输入1
npm install -g hexo # 通过npm全局安装hexo
其中,-g 指定全局安装,之后可以在任意位置使用 hexo 命令
接下来,进入到你要放博客的静态文件的位置,右键,选择 Git Bash Here,打开 Git Bash 之后,输入1
2
3hexo init blog # 初始化创建,会在你所在位置创建 blog 文件夹
cd blog # 进入 blog 目录
npm install # 进一步安装hexo所需文件
等待 hexo 安装完成。。。
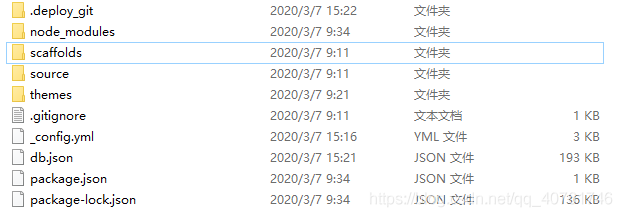
安装完成后,会出现一下这些文件夹以及文件
其中 source 就是存放后面我们写博客的源文件的文件夹
接下来输入1
2
3hexo clean # 清除所有记录
hexo generate # 生成静态网页
hexo server -p 80 # 启动服务, -p 80 表示端口号为 80,默认不加端口号是 4000
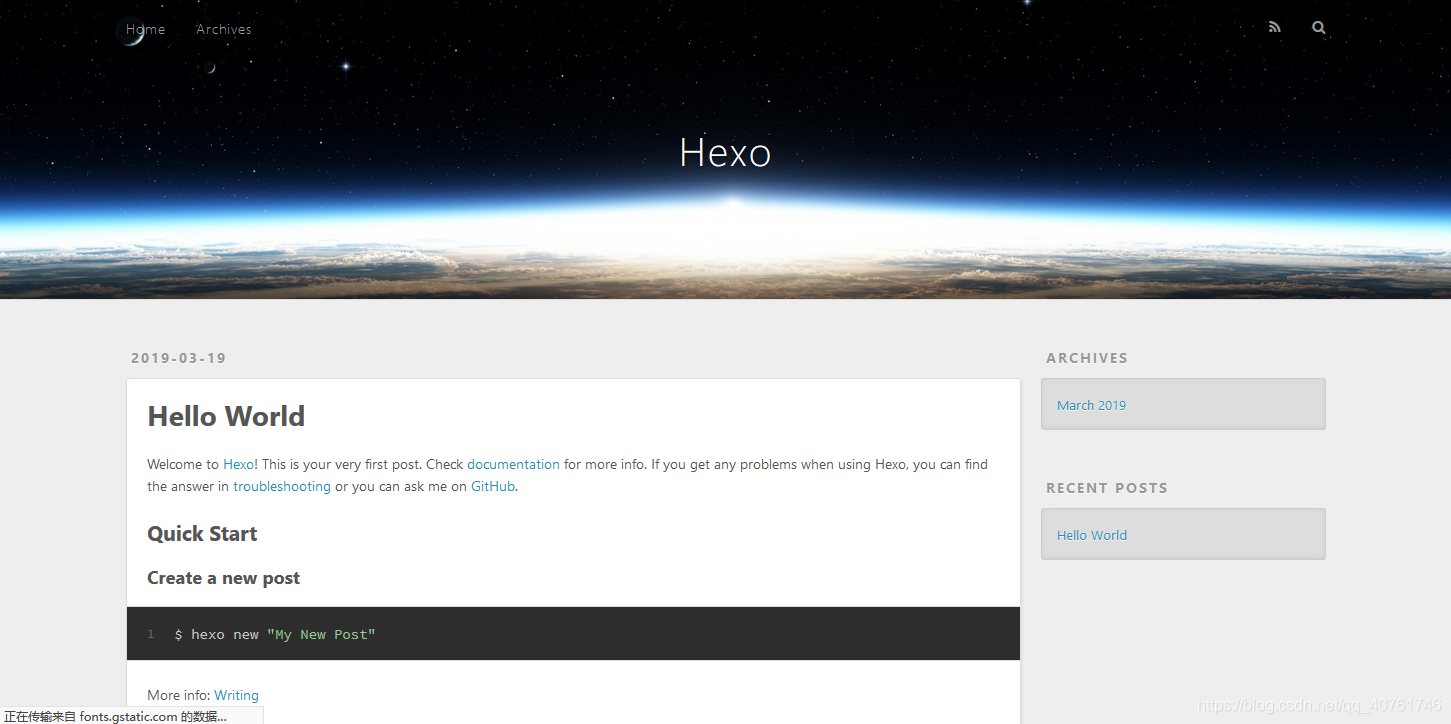
然后,使用浏览器访问:http://localhost:80,就可以看到下面的界面了
2.3. 安装配置主题
如果你不喜欢现在的主题样式可以选择换一个,首先是 官方主题,可以在里面下载自己喜欢的主题。
个人现在使用的是 hexo-theme-butterfly。
这里就以这个主题为例:
先按 Ctrl + C,断开刚刚的服务,然后输入1
git clone -b dev https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
下载后的主题在 themes 里面,如图:
回到 blog 文件夹,用记事本打开 _config.yml ,修改里面的 theme: landscape 为 theme: butterfly
之后重新输入1
2
3hexo clean # 清除所有记录
hexo generate # 生成静态网页
hexo s # 启动服务
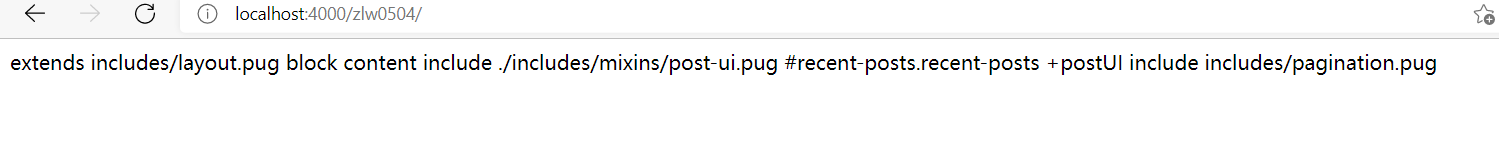
然后,使用浏览器访问:http://localhost:4000,就可以看到新的界面了。
如果这里打开网址报错了,根据提示需要安装渲染器插件
安装渲染器插件
1 | |
安装完插件再次执行“hexo三连”就可以了
2.4. 解决图片路径问题
由于 Gitee 和 Github 不太一样,并且 hexo 3.0 之后获取 url 的方式也不一样了,所以为了解决图片的路径问题,我们需要先安装一个插件。
先按 Ctrl + C,断开刚刚的服务,然后输入1
npm install hexo-asset-image --save #安装 hexo-asset-image 插件
接下来还需要修改一下 _config.yml1
2
3……
post_asset_folder: true
……
之后你要博客只需输入1
hexo new test # 生成新的网页
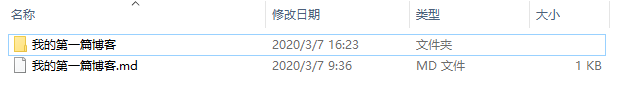
就会在 source/_posts 下,会同时生成test目录和test.md 网页,将需要的图片放置到test目录下,test.md就可以正常解析了。如图:
除此之外还建议使用picgo图床的方式放置图片
方法详见 PicGo 安装及配置.md
3. 配置gitee仓库
3.1. 创建仓库
新建一个仓库,用于存放你的博客的相关文件的,推荐仓库名和用户名一样,这样可以省去后面的很多路径问题。
几个注意的地方:
- 注册的邮箱一定要验证,否则不会成功;
- 推荐仓库名和用户名一样,这样后面可减少出现路径问题导致的 CSS 样式不加载、图片不显示问题;
创建成功后,默认会在你这个仓库里生成一些示例页面,以后你的网站所有代码都是放在这个仓库里啦。
3.2. 绑定域名
如果你有条件的话,可以申请域名并绑定,这里先不说了。
3.3. 配置SSH key
为什么要配置这个呢?因为你提交代码肯定要拥有你的 gitee 权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。
先输入1
cd ~/.ssh #检查本机是否已存在的ssh密钥
如果提示:No such file or directory说明你是第一次使用git,如果什么都没有提示,说明本地已经配置了ssh密钥了1
ssh-keygen -t rsa -C "邮件地址"
然后连续3次回车,最终会生成一个文件在用户目录下。
打开用户目录(C:\用户\你的用户名\),找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容。
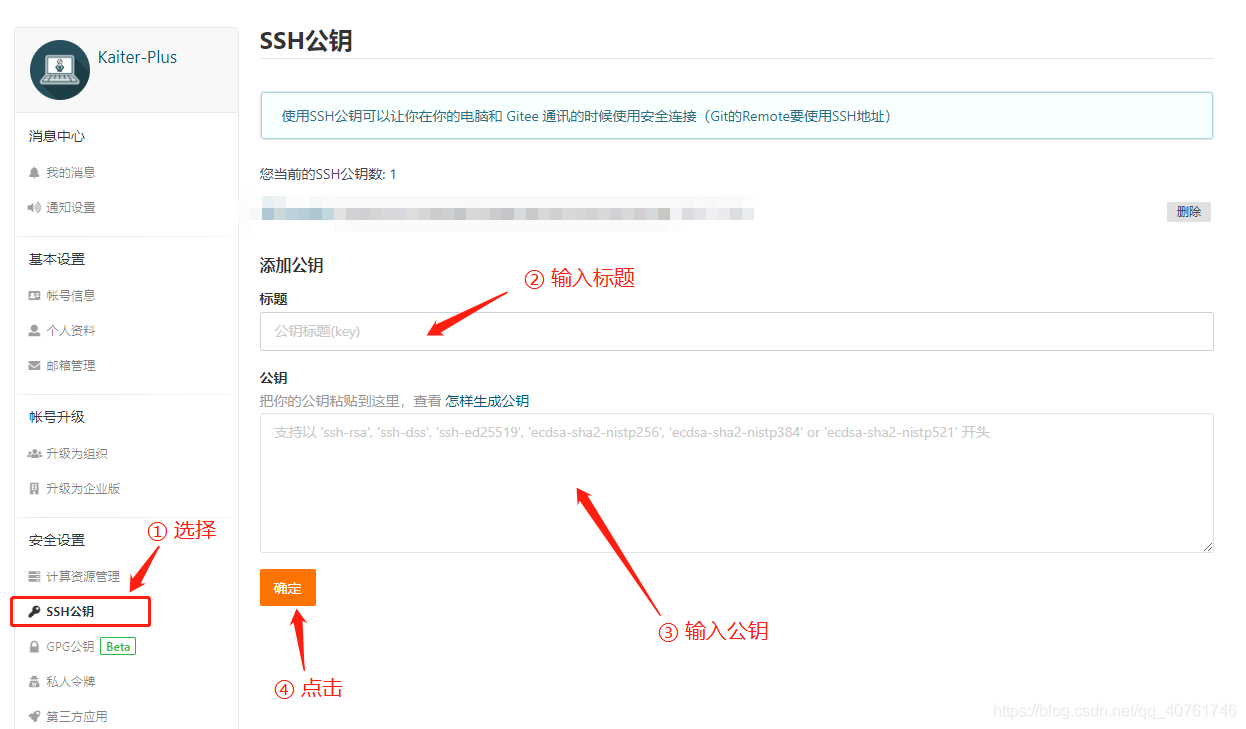
打开你的gitee主页,右上角头像那里选择设置 → SSH公钥,
将刚复制的内容粘贴到公钥那里,标题随便填,填完点击确定。
3.4. 测试是否成功
1 | |
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:1
> Hi 你的gitee用户名! You’ve successfully authenticated, but GITEE.COM does not provide shell access.
比如我的就是1
> Hi chongqing0111! You’ve successfully authenticated, but GITEE.COM does not provide shell access.
看到这个信息说明SSH已配置成功!
接下来还需要配置用户名和邮箱:1
2git config --global user.name "xxx" #你的 gitee 用户名,即注册时的用户名,个人主页最大那个就是了
git config --global user.email "xxx@qq.com" #填写你的github注册邮箱
4. 部署博客到Gitee
4.1. hexo简介
Hexo是一个简单、快速、强大的基于 Gitee Pages 的博客发布工具,支持 Markdown 格式,有众多优秀插件和主题。
官网: http://hexo.io
4.2. 部署原理
由于gitee pages存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,如果要手动更新博文目录和相关链接信息,就会感觉非常的麻烦,所以 hexo 所做的就是将这些 md 文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到 gitee。
4.3. 注意事项
部署之前先来说几个注意事项:
- 很多命令既可以用 Windows 的 cmd 来完成,也可以使用 git bash 来完成,但是部分命令会有一些问题,为避免不必要的问题,建议全部使用 git bash 来执行;
- hexo 有2种
_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个theme下的;
4.4.上传到 gitee
如果你一切都配置好了,发布上传很容易,一句 hexo d 就搞定,当然关键还是你要把所有东西配置好。
首先,上面的ssh key肯定要配置好。
其次,配置_config.yml中有关deploy的部分:1
2
3
4deploy:
type: git
repo: https://gitee.com/用户名/仓库名 #仓库的地址,比如我的就是:https://gitee.com/chongqing0111/chongqing0111
branch: master_config.yml这里面都是一些全局配置,每个参数的意思都比较简单明了,所以就不作详细介绍了。
需要特别注意的地方是,冒号后面必须有一个空格,否则可能会出问题。
接下来我们还需要安装一个插件,在 git bash 下输入1
npm install hexo-deployer-git --save
如果我们没有安装这个插件,此时直接执行 hexo d 的话一般会报如下错误:1
Deployer not found: gitee 或者 Deployer not found: git
部署这个命令一定要用 git bash,否则会提示Permission denied (publickey).
打开你的 git bash,输入hexo d就会将本次有改动的代码全部提交,没有改动的不会:
由于hexo默认会把所有md文件都转换成html,包括README.md,所有需要每次生成之后、上传之前,手动将README.md复制到public目录,并删除README.html(没有的可以忽略)。
4.5 部署Gitee Pages
为了让我们的博客其他人可以在网上看到,所以我们需要 gitee 的 Gitee Pages 服务,操作步骤如下:
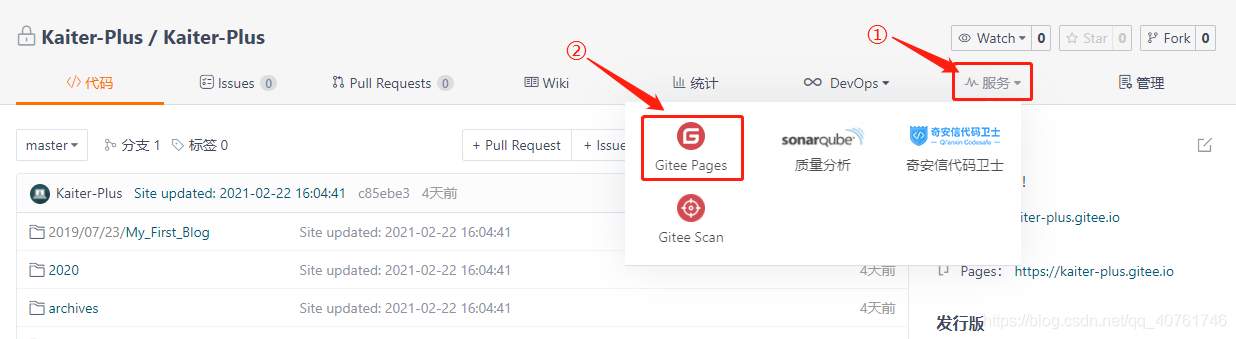
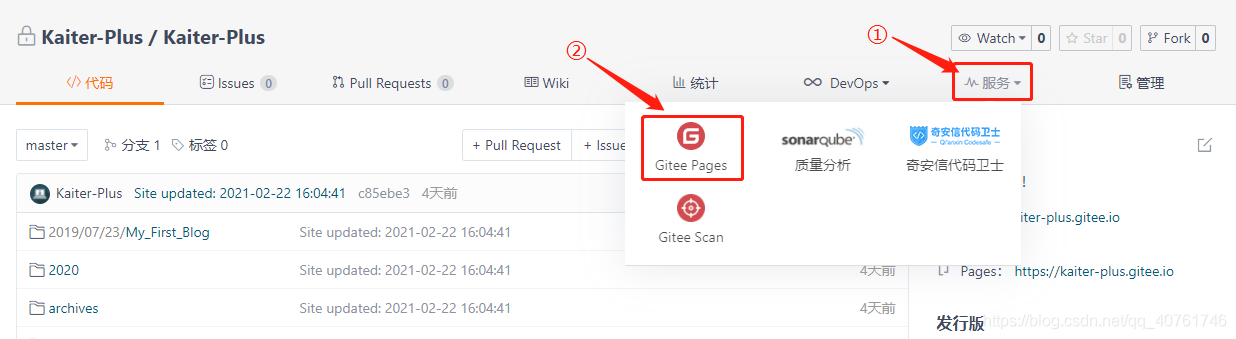
打开我们的
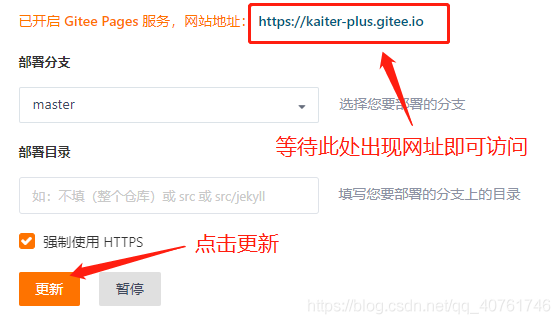
gitee上的仓库,然后找到服务,然后再找到里面的Gitee Pages,点击它。如下图所示:页面跳转之后,往下拉,看到如下图,选择部署的分支(默认为 master),由于我们直接是部署在根目录的,所以
部署分支直接默认,部署目录不用填,最后点击启动即可。
部署到GitHub或Gitee上比较类似,但最大的区别就是Gitee Pages 每次推送完最新的一篇文章之后都需要手动更新下,不然访问不到推送的新文章
4.6. 常用hexo命令
常见命令1
2
3
4
5
6
7hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
缩写:1
2
3
4hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
组合命令:1
2hexo s -g #生成并本地预览
hexo d -g #生成并上传
4.7. 写博客
定位到我们的hexo根目录,执行命令:1
hexo new '我的第一篇博客'
hexo会帮我们在 source/_posts下生成相关md文件:
我们只需要打开这个文件就可以开始写博客了。
当然你也可以直接自己新建md文件,用这个命令的好处是帮我们自动生成了时间。
一般完整格式如下:1
2
3
4
5
6
7
8
9
10---
title: 文章名称 #文章页面上的显示名称,一般是中文
date: 2013-12-02 15:30:16 #文章生成时间,一般不改,当然也可以任意修改
categories: 默认分类 #分类
tags: [tag1,tag2,tag3] #文章标签,可空,多标签请用格式,注意:后面有个空格
description: 附加一段文章摘要,字数最好在140字以内,会出现在meta的description里面
---
正文
上面我们已经用到了 hexo new ‘postName’ 命令了,接下来我们看一下 hexo new page 'postName’命令。1
hexo new page "我的第二篇博客"
生成如下:
最终部署时生成:hexo\public\我的第二篇博客\index.html,但是它不会作为文章出现在博文目录。
部署到远端依次执行下列命令
1 | |
进入gitee pages页面更新一下就ok了
4.7.1. 写博客工具
那么用什么工具写博客呢?个人使用的是 Typora ,大家有好用的 hexo 写博客工具可以给我推荐一个。
4.7.2. 如何让博文列表不显示全部内容
默认情况下,生成的博文目录会显示全部的文章内容,如何设置文章摘要的长度呢?
答案是在合适的位置加上<!--more-->即可,例如:1
2
3
4
5
6
7
8
9
10## 1. 前言
在开始教程之前,你可以了解一下使用gitee pages服务搭建博客有哪些好处:
* gitee 是国内的网站,相较于 github 访问速度更快;
* 全是静态文件,访问速度快;
* 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
<!--more-->
* 数据绝对安全,基于gitee的版本管理,想恢复到哪个历史版本都行;
* 博客内容可以轻松打包、转移、发布到其它平台;
* 等等。
结果如图:
4.9 注意点
后面我们在博客更新后,上传之后需要手动到你的 Gitee 仓库里面 更新 一下 Gitee Pages。
- 打开我们的
gitee上的仓库,然后找到服务,然后再找到里面的Gitee Pages,点击它。如下图所示: - 页面跳转之后,往下拉,看到如下图,选择部署的分支(默认为 master),由于我们直接是部署在根目录的,所以
部署分支直接默认,部署目录不用填,最后点击更新即可。